SpringBoot+小程序|超实用旅游打卡攻略分享
SpringBoot+小程序|超实用旅游打卡攻略分享



最近,我参与了一个基于SpringBoot的旅游打卡攻略分享小程序项目,采用Java、Vue.js、MySQL等技术栈,通过微信开发者工具实现。以下是开发中的关键点:
1. 技术选型
后端:SpringBoot,快速搭建服务,支持JWT身份验证。
前端:Vue.js,组件化开发,提升代码复用性。
数据库:MySQL,存储用户、攻略、评论等数据。
2. 后端开发
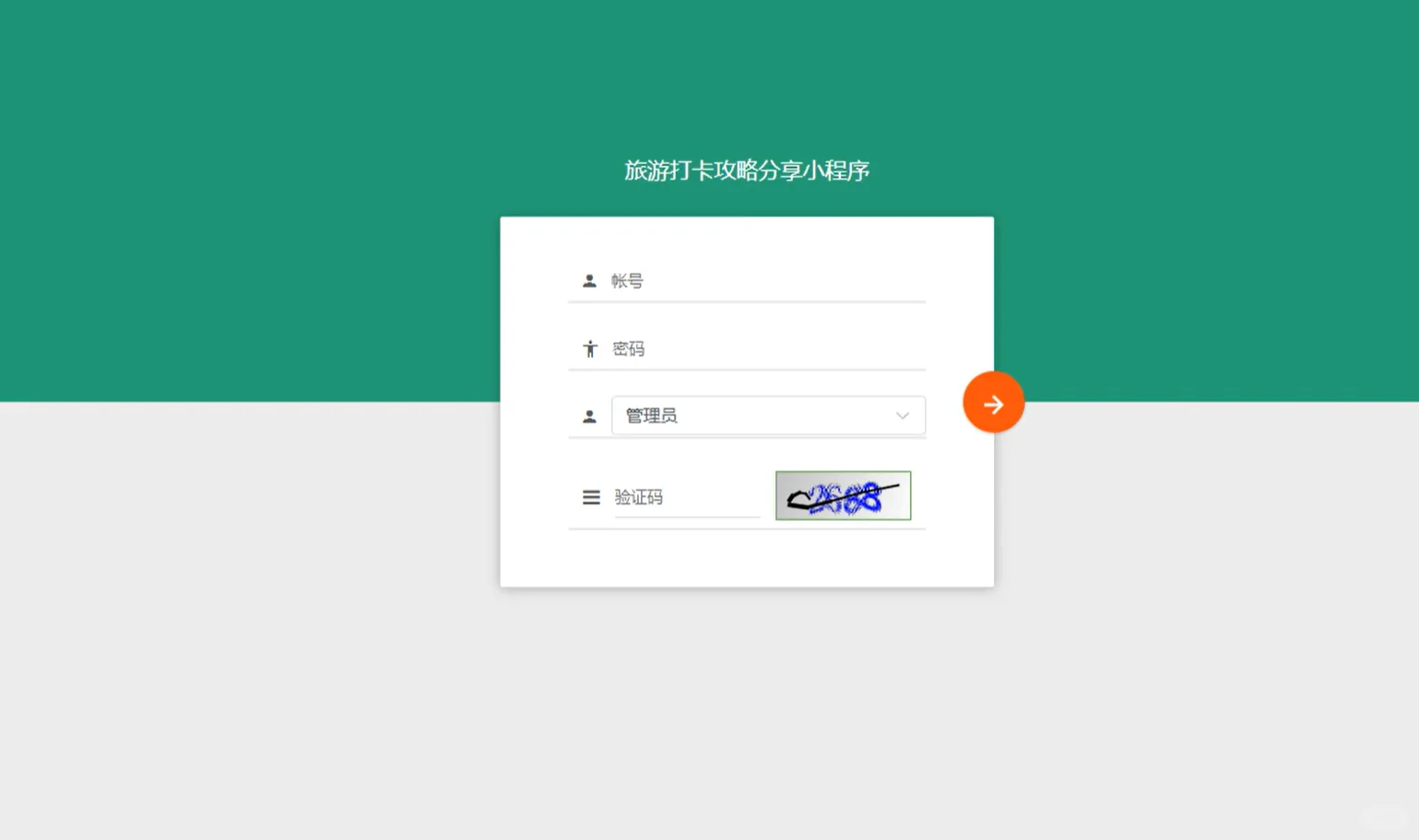
用户模块:实现注册、登录、个人信息管理,使用JWT确保安全。
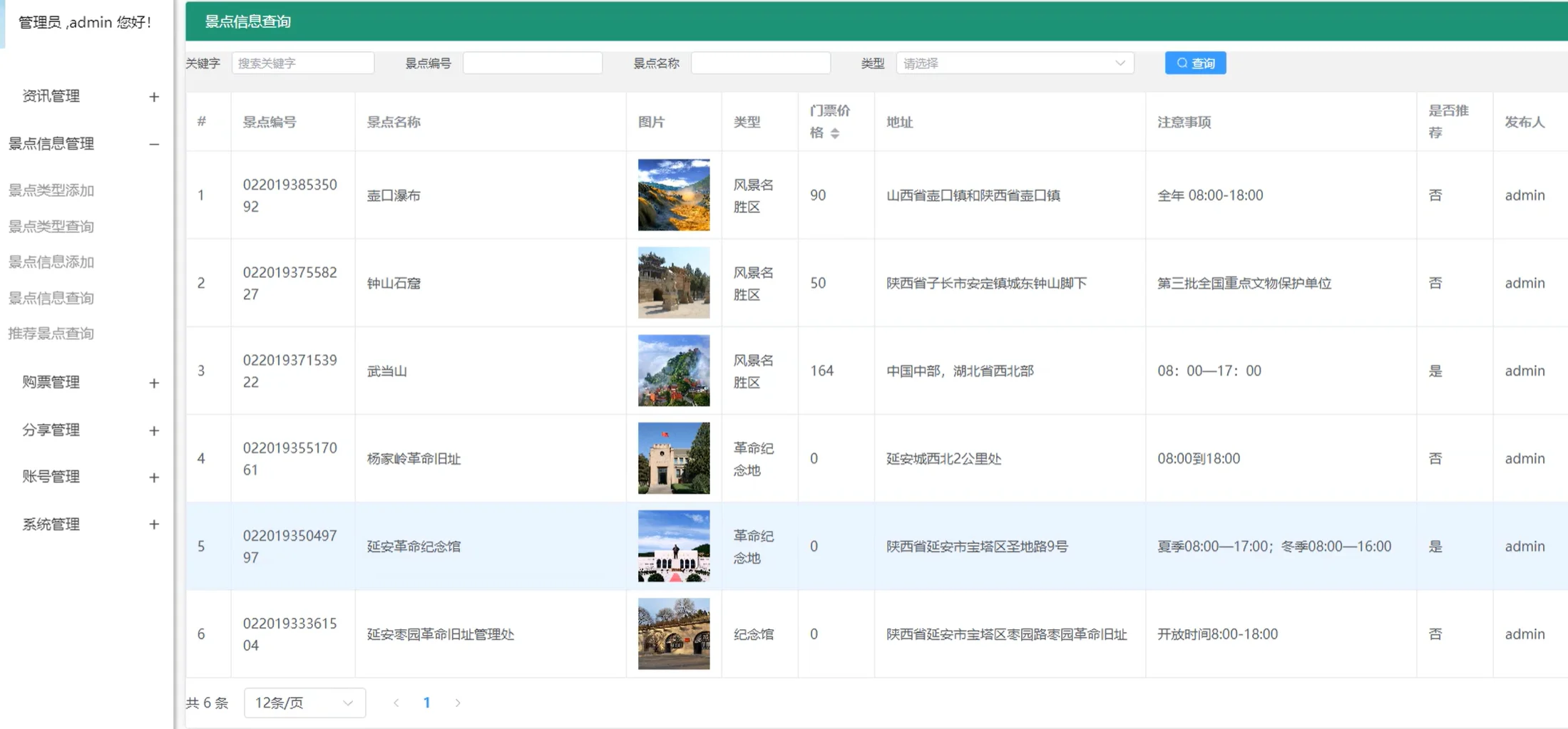
攻略模块:支持发布、编辑、删除攻略,存储标题、内容、图片和地理位置。
评论与点赞:用户可对攻略评论和点赞,数据存储于MySQL。
搜索功能:基于关键词的攻略检索,提升用户体验。
3. 前端开发
页面布局:Vue.js组件化设计,拆分为导航栏、攻略列表、详情页等。
路由管理:Vue Router实现页面跳转,如从列表页到详情页。
数据交互:Axios与后端API通信,支持攻略发布、点赞、评论等操作。
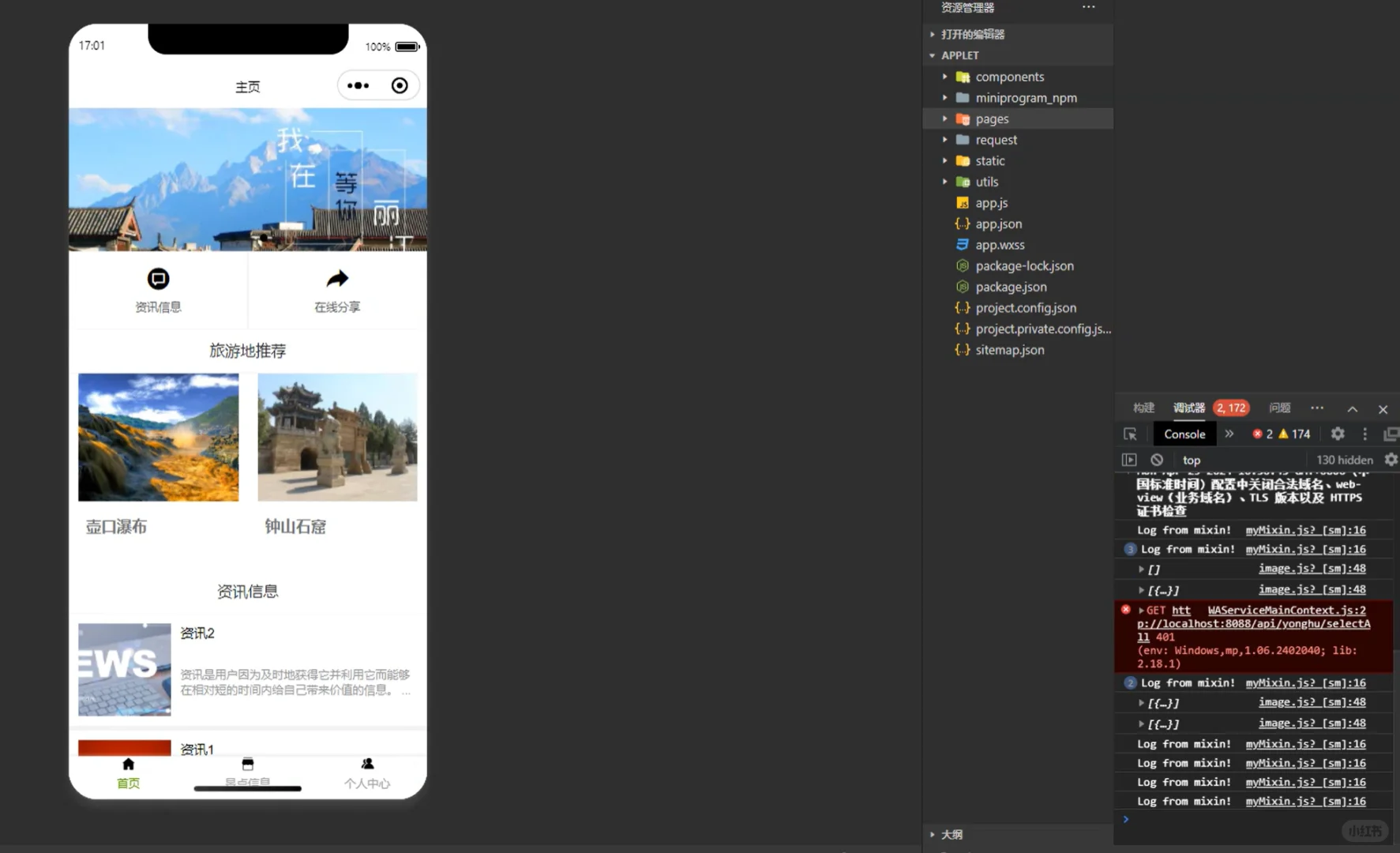
微信小程序集成:通过微信开发者工具调试,使用wx.request与后端交互。
4. 数据库设计
用户表(yonghu):存储用户名、密码、头像等。
攻略表(gonglue):存储标题、内容、图片、地理位置等。
评论表(pinglun):存储评论内容、时间及关联用户和攻略。
点赞表(dianzan):存储点赞用户、攻略及时间。
5. 部署与测试
后端部署于阿里云,前端通过微信开发者工具上传。经过多次测试,确保功能稳定,用户体验流畅。
6. 总结
通过这次开发,我深刻体会到SpringBoot和Vue.js的高效与灵活。未来计划增加社交功能,如关注和私信,进一步提升用户体验。
如果你也喜欢旅游打卡,欢迎体验我们的小程序,期待你的反馈!
这篇精简笔记记录了开发中的核心内容,希望对大家有所帮助!#网页制作 #软件开发 #网页设计 #java #小程序设计 #管理系统 #小程序制作 #文旅数字化
相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~